How to configure a Push Button (or similar input) switch to trigger a sequence
Creation date: 8/7/2024 4:27 PM
Updated: 8/8/2024 3:55 PM
Occasionally there will be a requirement for a push button switch to not directly operate a light, but instead trigger alternative functionality. An example of this might be a button which turns on a light for a certain amount of time before turning back off again. To do this, we must use the "Action Switch" functionality.
Note: When creating a sequence to be linked to the action switch, please sure its type is declared as "Action"
We begin by configuring the switch:
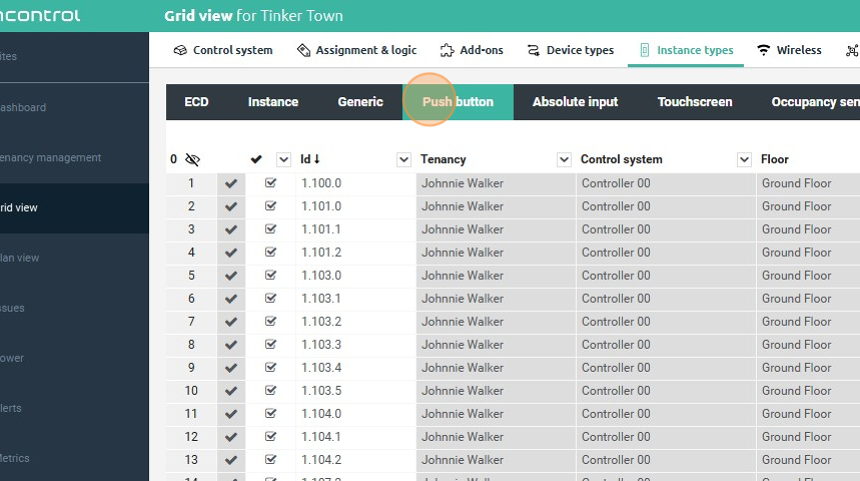
1. Within Grid View of your project, select Instance Types

2. Click the "Push button" section

3. Locate your switch and change the function type from the default Dimmer to Action

4.

5. Next, navigate over to "Triggers & sequences"

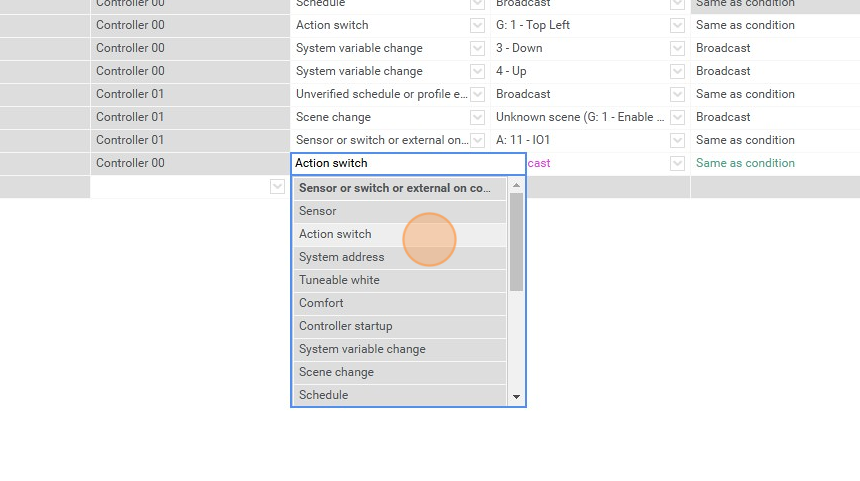
6. Add a new entry under triggers that correlates to the target on your switch

7. Select "Action switch" as the Condition Type

8. Select the sequence of choice that you wish to use

